En este tutorial te mostramos como acomodar las secciones de tu diseño.
Pasos a seguir 👇
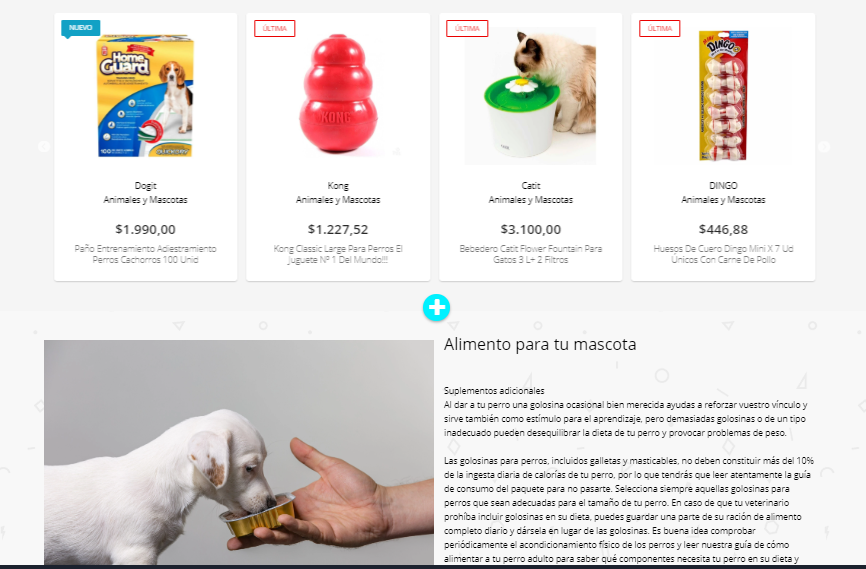
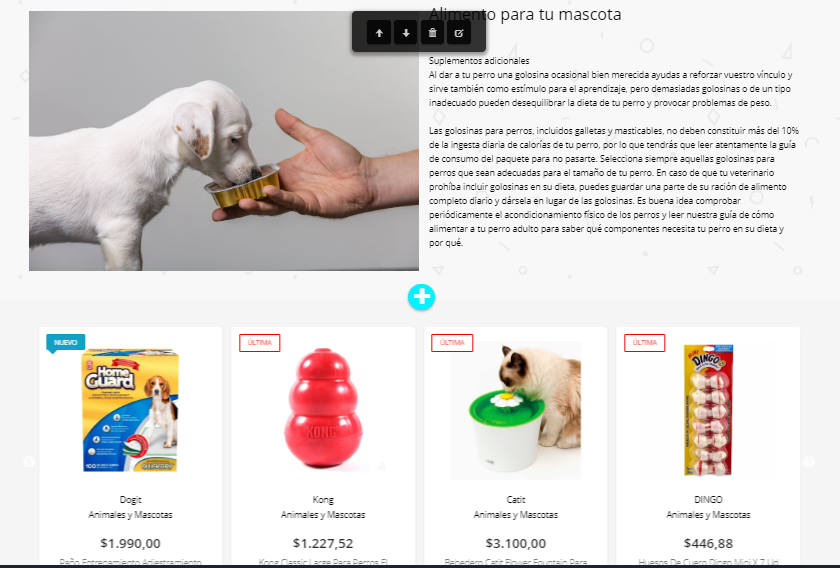
1. En este diseño primero se muestra una imagen con texto y luego los productos, pero imaginemos que queremos que se vea al revés. En este caso lo que se utiliza con las flechas que se muestra hacia arriba y hacia abajo. ⬇⬆
Con ellas vas a poder cambiar el orden de las secciones.

Ejemplo inicial

Ejemplo cambiado