Un rotador o carrusel de imágenes en nuestra tienda online puede ser una forma efectiva de atraer la atención de nuestros clientes para promocionar productos y promociones especiales.
Al mostrar imágenes atractivas y llamativas de forma rotativa, se puede captar la atención de nuestros clientes para motivarlos a comprar.🤩
Tabla de contenido🤓
Paso a paso👣 para agregar la sección «Carrousel»
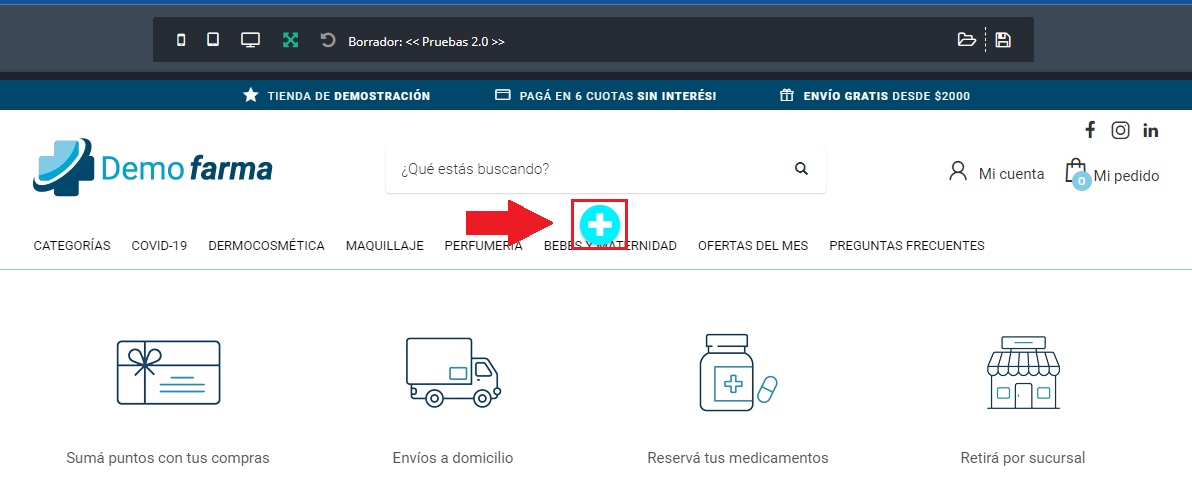
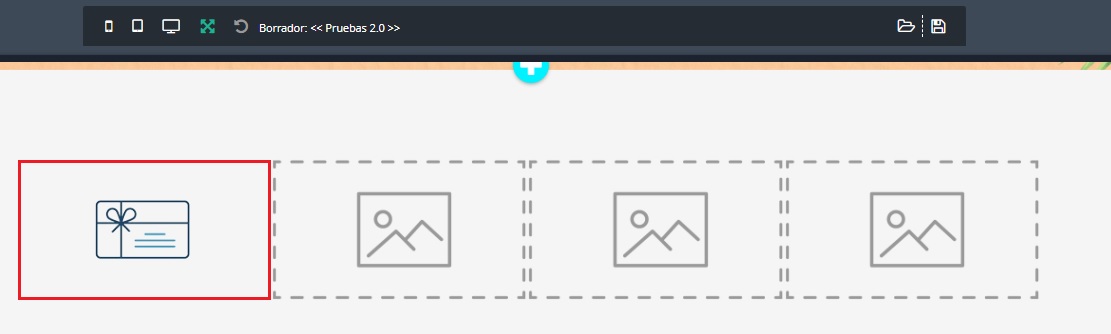
1. Dentro del Diseñador vamos a hacer clic

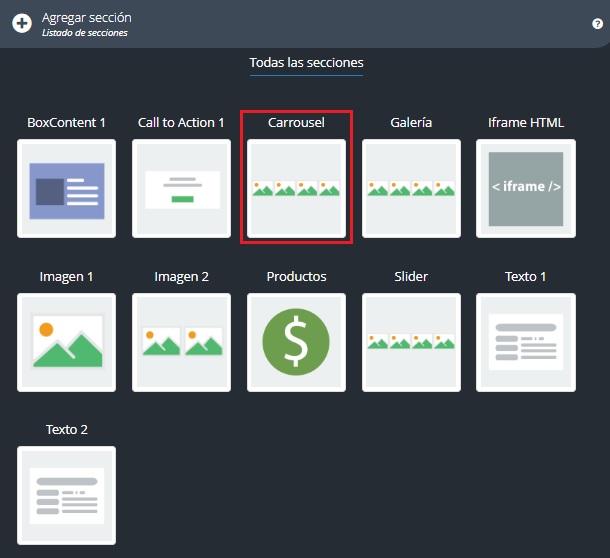
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Carrousel

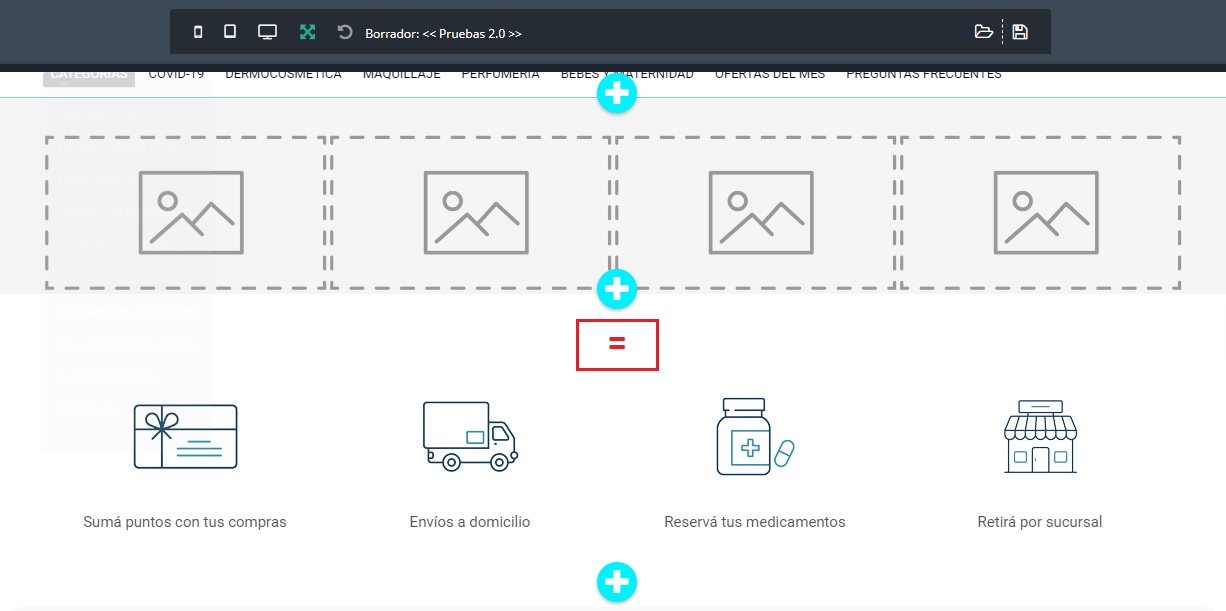
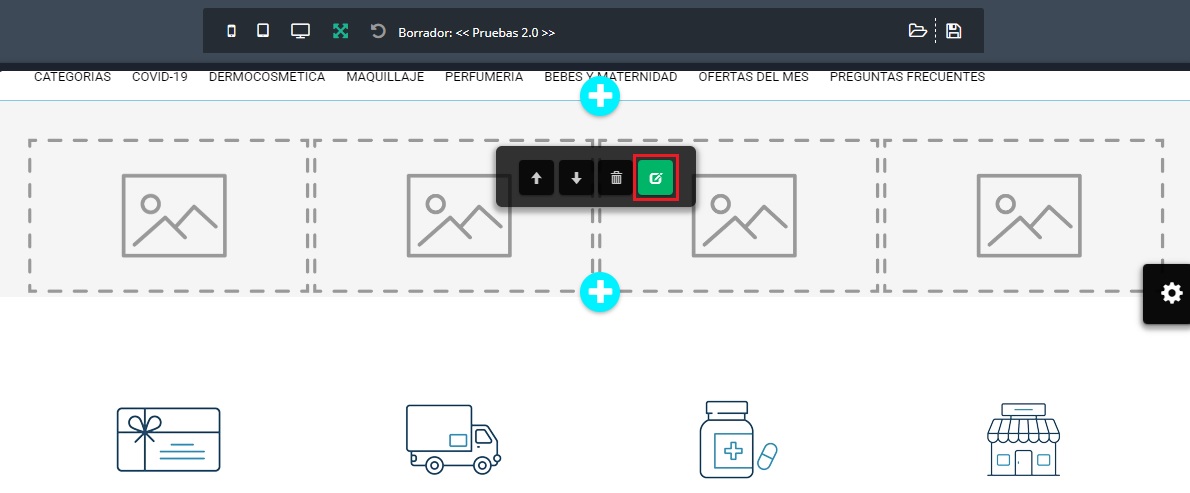
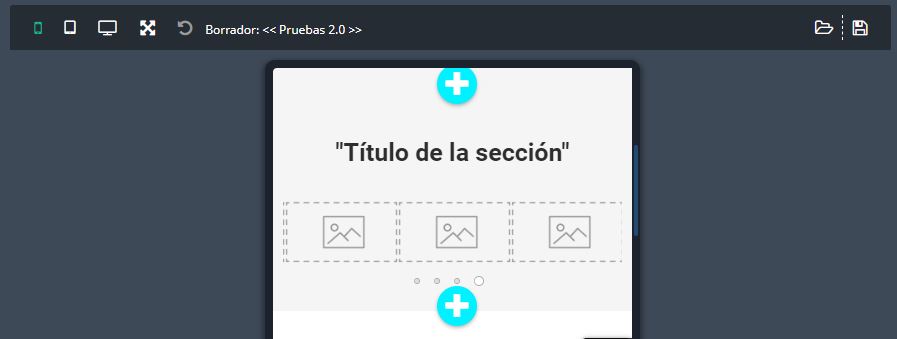
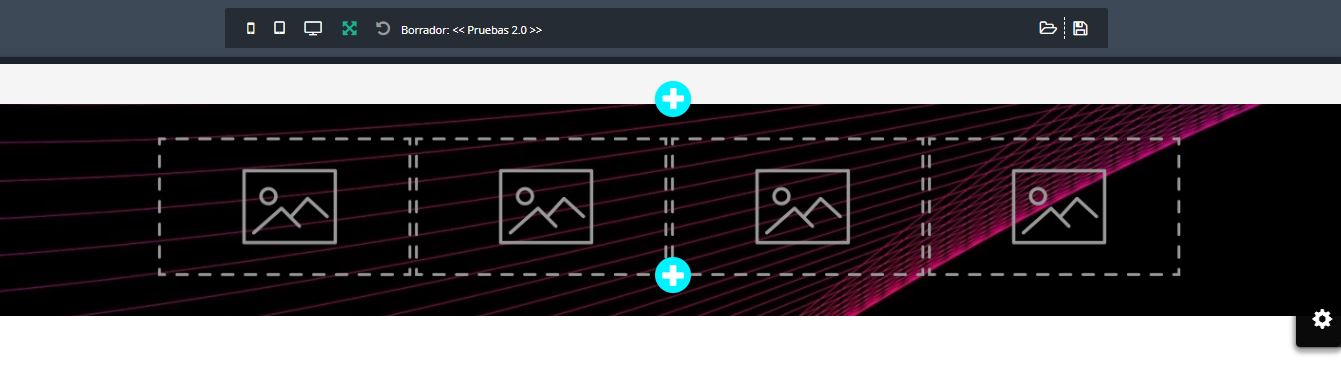
La sección «Carrousel» viene por defecto con 2 imágenes (se pueden agregar hasta 12 imágenes!), rotación automática, puntos de navegación en la parte interior y un par de flechas.😁
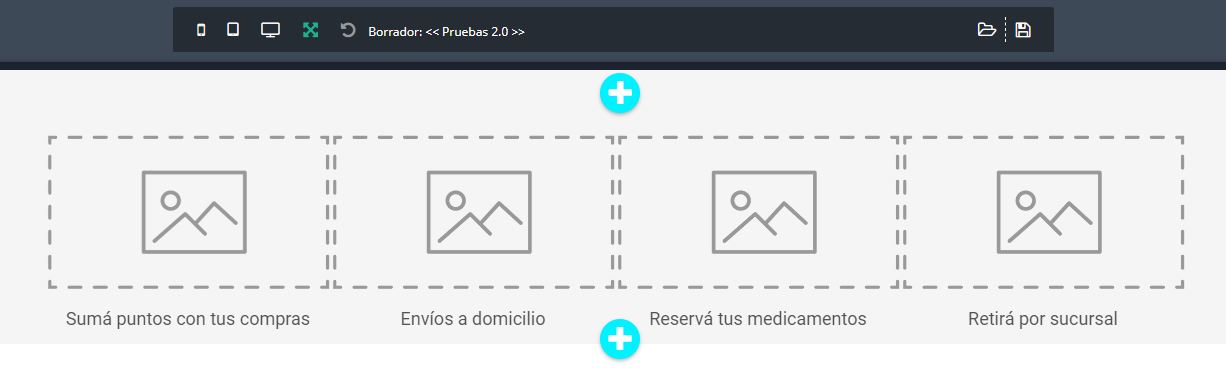
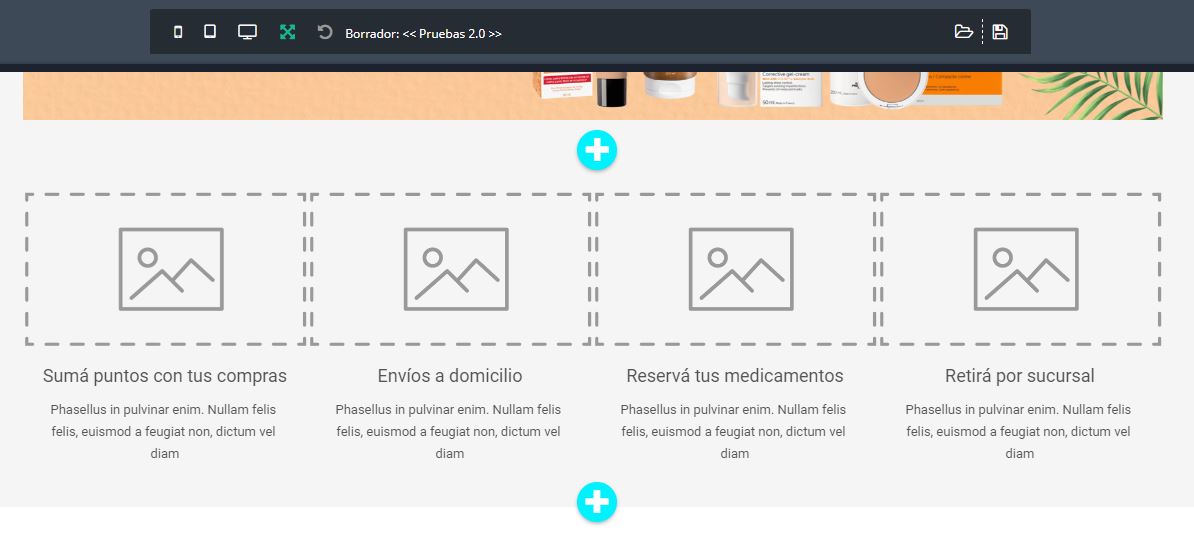
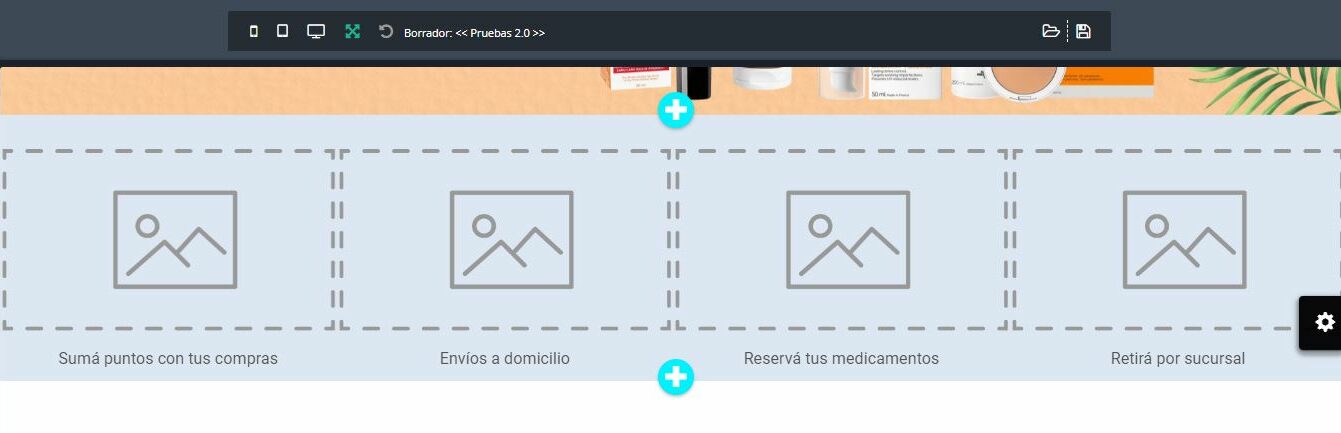
Es la misma sección que se utiliza para mostrar las características de los servicios de nuestro negocio:

3. Para editar la sección tenemos que pasar el cursor por encima de la misma y hacer clic🖱️ en Editar![]()

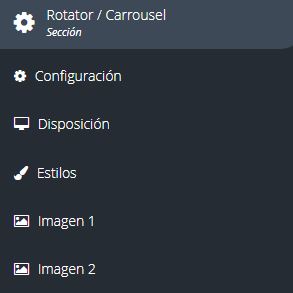
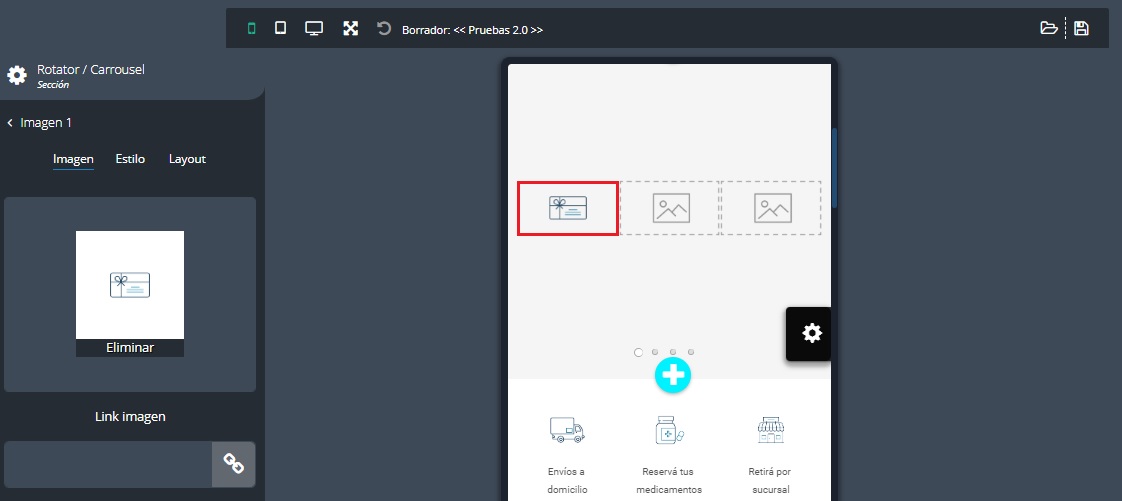
4. Ahora abrirá una ventana con las ediciones que podemos realizar!

🖼️Imágenes
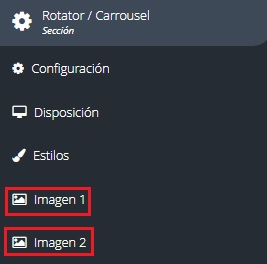
Para agregar las imágenes a nuestro Carrousel tenemos que cliquear🖱️ en donde dice Imagen 1, Imagen 2, etc. (La cantidad de imágenes que podemos colocar en nuestro Carrousel lo definimos en la Configuración)

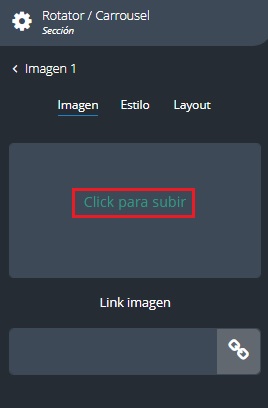
Dentro del apartado de una imagen, seleccionado «Click para subir» podremos agregar la imagen a nuestro carrousel.

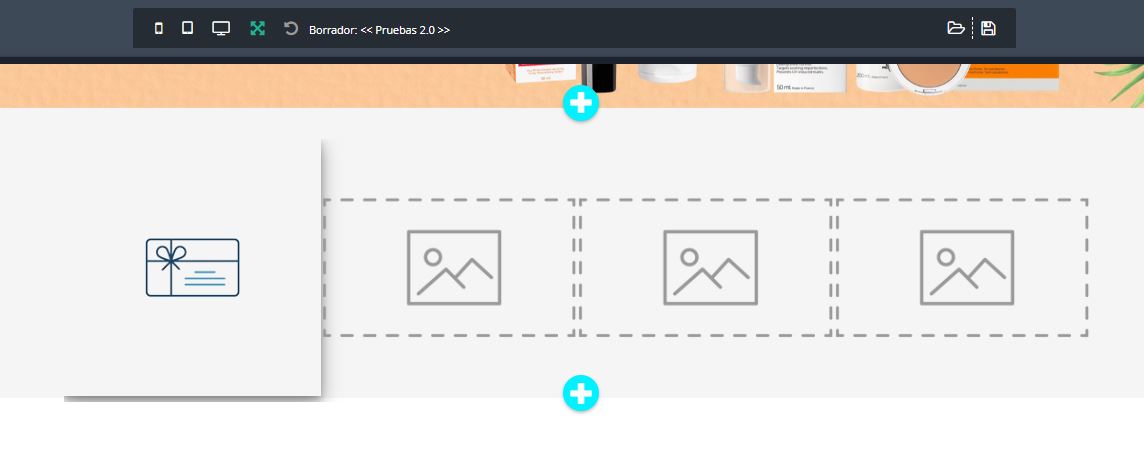
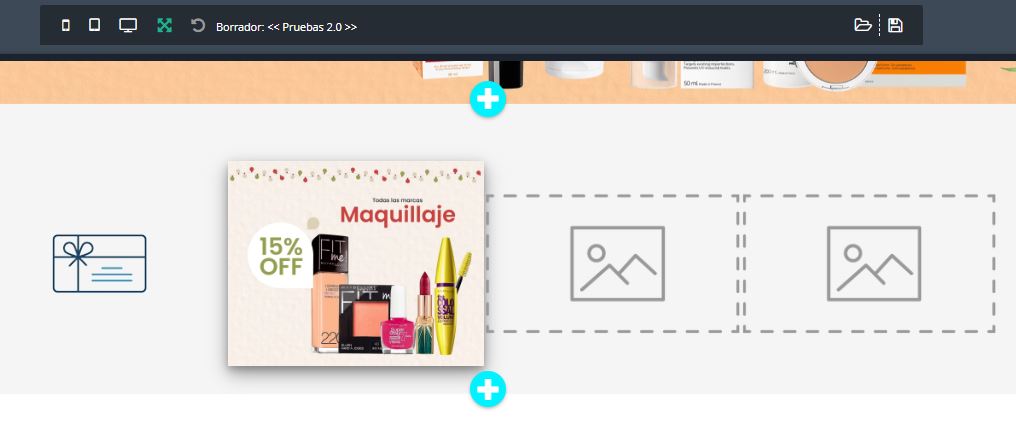
Ejemplo👇


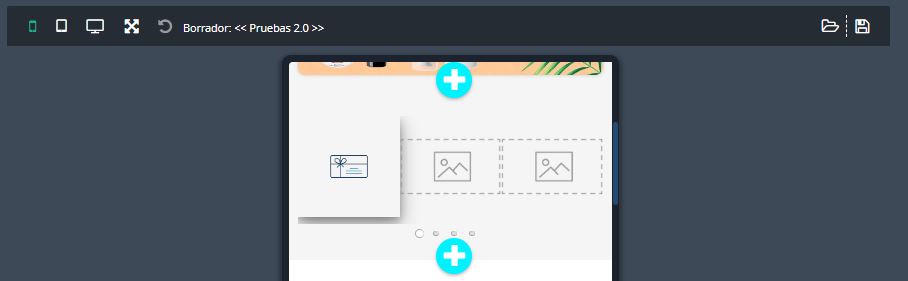
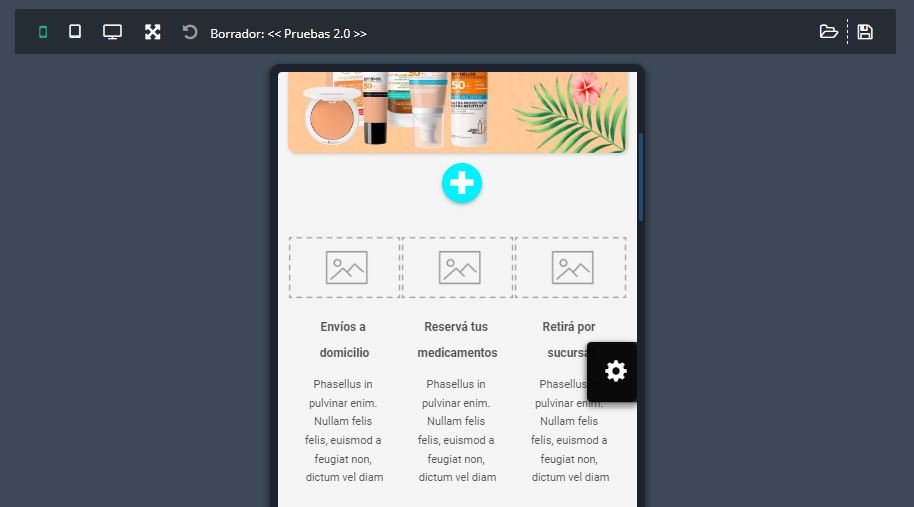
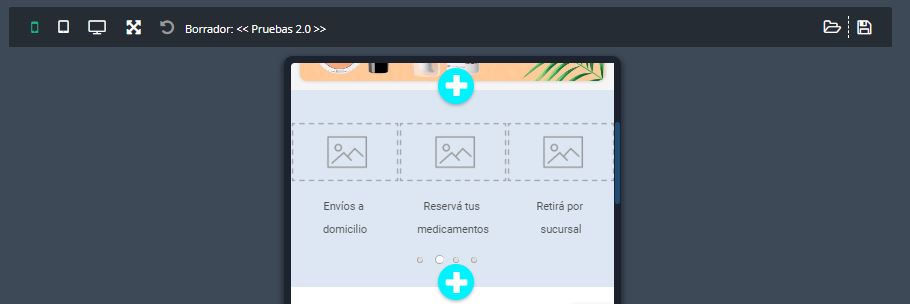
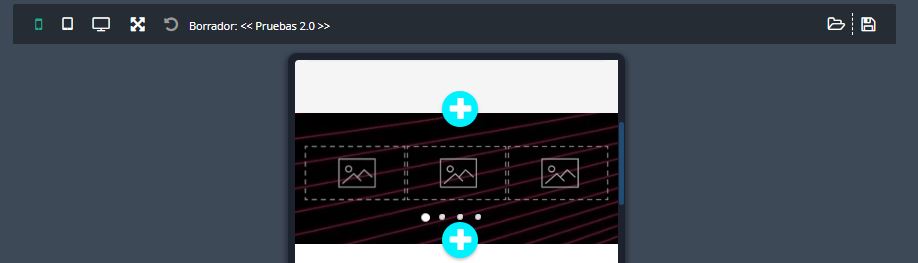
Así se ve en la versión Mobile👇

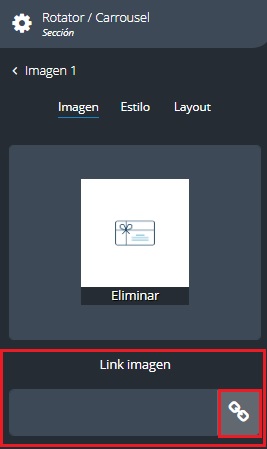
También vamos a poder agregar un Link para nuestras imágenes!

Ejemplo: Vamos a enlazar la imagen con una página interna de nuestra web o micrositio 👇 mirá como crearlo acá
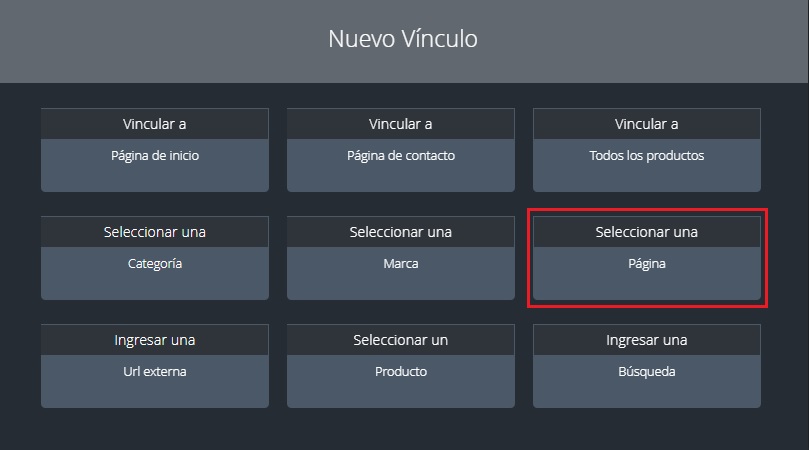
Luego de haber cliqueado🖱️ en el botón se nos abrirá una ventana con las formas en la que podemos vincular nuestra imagen, nosotros vamos a hacer clic🖱️ en Seleccionar una página

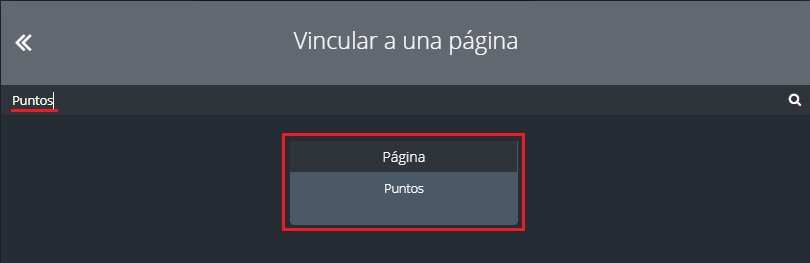
Ahora vamos a buscar nuestra página creada y la vamos a seleccionar

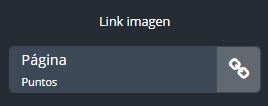
Y listo, imagen enlazada con la página!

🚩 Es recomendable que cada imagen esté linkeada a una marca o una página del sitio para mejorar la performance general del sitio. Siempre que se linkee a un resultado de búsqueda, se relentizará el funcionamiento de la web.
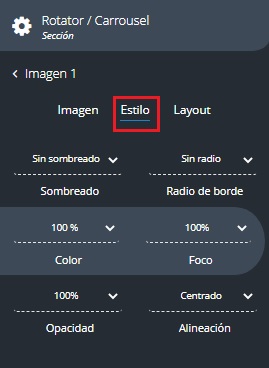
Estilo
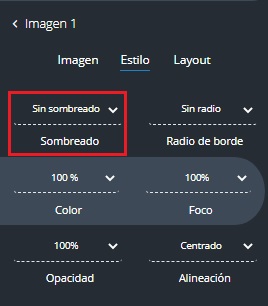
En la pestaña estilo vamos a poder editar el diseño de la imágen

Sombreado

Podemos agregar 5 tipos distintos de sombras a nuestra imagen.

Ejemplo: Sombra #4👇

Ejemplo en la versión Mobile👇

💡En el ejemplo anterior se utiliza una imagen PNG, ósea con un fondo transparente, por eso se obtiene ese efecto en donde parece que la sombra se aplica a un contenedor y no a la imagen, a continuación voy a dejar un ejemplo de una imagen JPEG de un diseño para que vean la diferencia😁👇

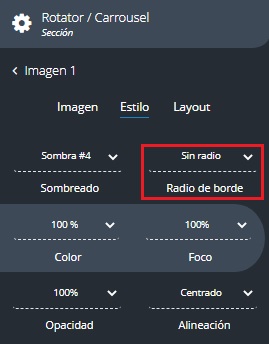
Radio de borde

Esta opción solo la vamos a poder visualizar si estamos utilizando las sombras! Podemos agregar un radio a los bordes de nuestra imágen:

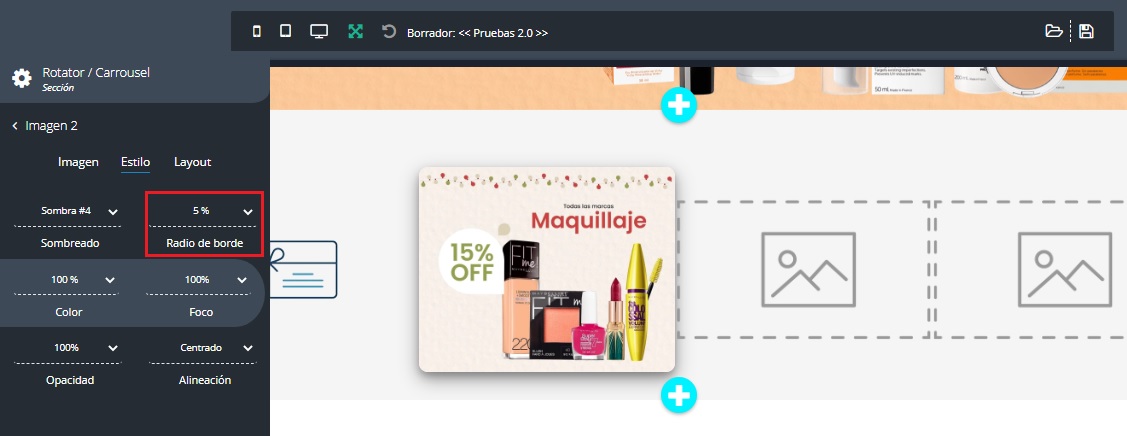
Ejemplo de radio de borde a 5%

Ejemplo en la versión Mobile👇

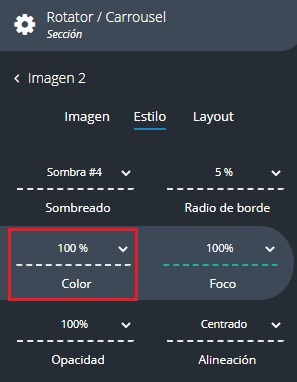
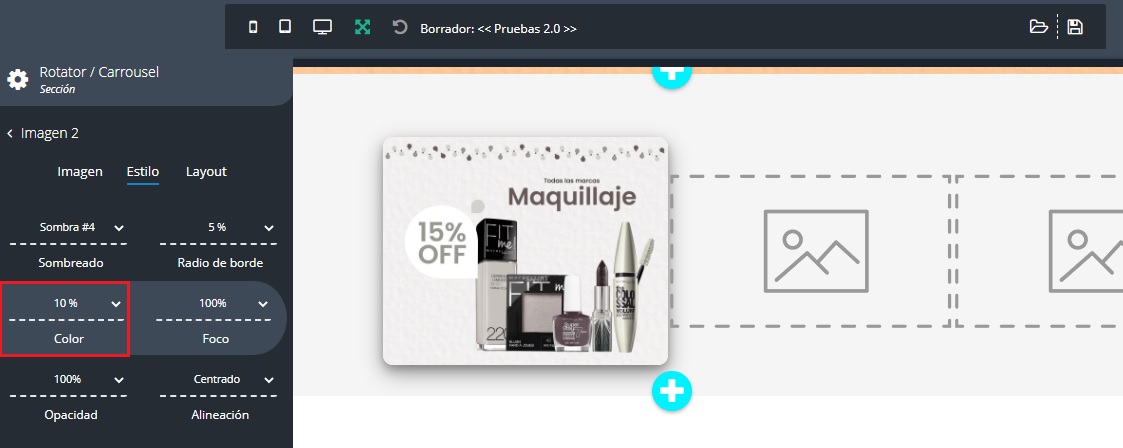
Color

Vamos a poder seleccionar el porcentaje % de intensidad del color de la imagen.
Ejemplo: 1o%👇

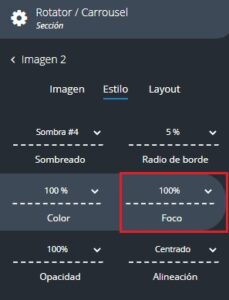
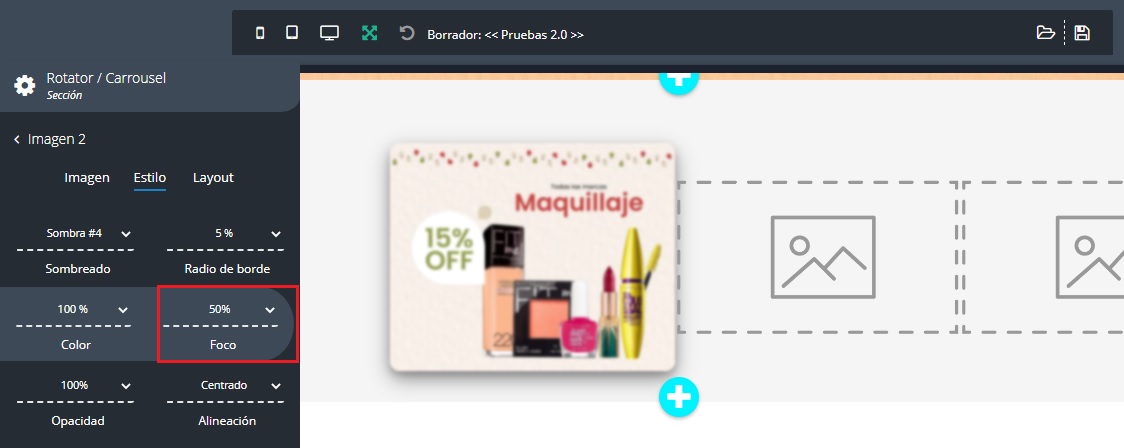
Foco

Podemos elegir el porcentaje % de enfoque de nuestra imagen.
Ejemplo: 50%👇

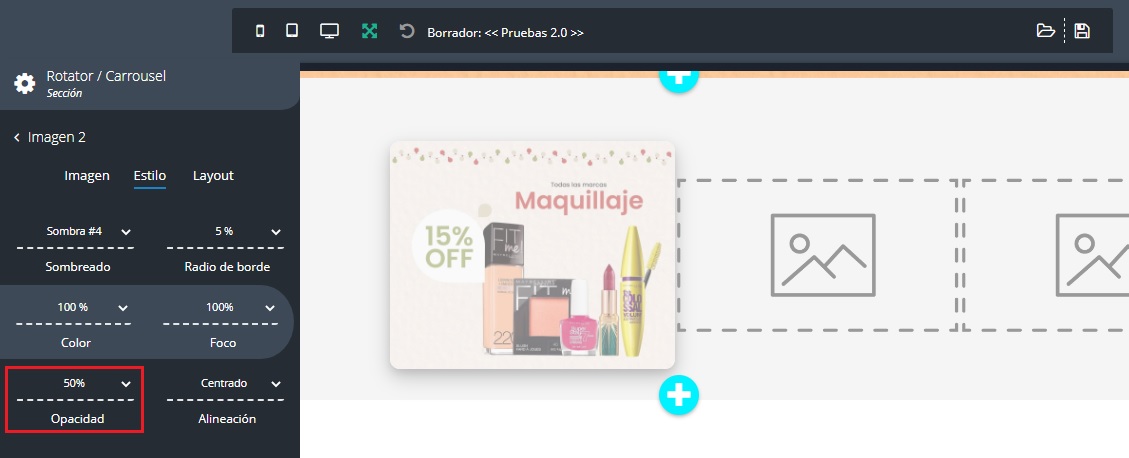
Opacidad

Vamos a poder seleccionar el porcentaje % de opacidad de la imagen.
Ejemplo: 50%👇

Alineación

Podemos elegir la alineación de la imagen, las opciones son:
- Izquierda
- Centrado
- Derecha
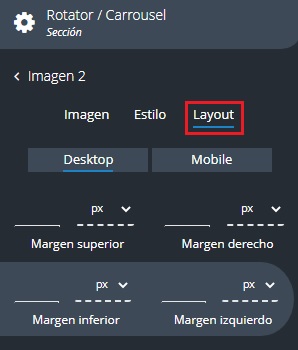
Layout

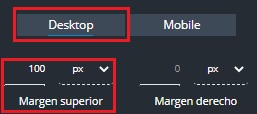
En esta sección podemos configurar el Margen de la imagen.

![]()
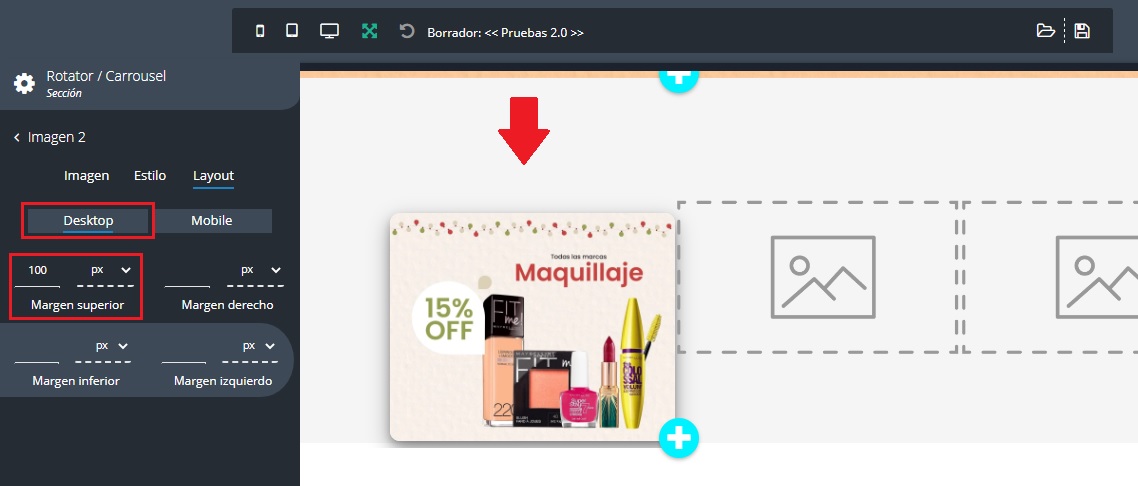
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


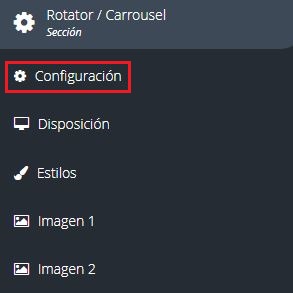
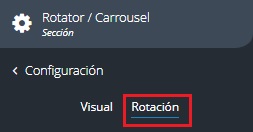
⚙️Configuración

Dentro de configuración tendremos dos pestañas para editar Visual y Rotación.
Visual

En la pestaña Visual podremos elegir si queremos mostrar el Título de la sección, la Descripción de la imagen, también podremos definir el Alto de las imágenes y seleccionar la Cantidad de imágenes, Cantidad de imágenes visibles por fila y la Cantidad de filas visibles.
Vamos a repasar y dar ejemplos de cada una de estas opciones!
Título de la sección
Podremos elegir si queremos agregar un título a la sección.

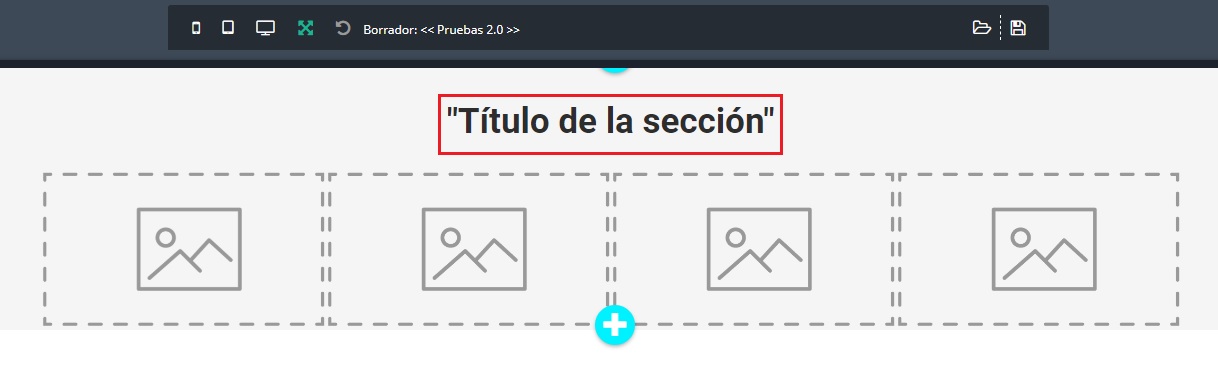
Ejemplo con la opción «Mostrar título»👇

❗El texto lo podemos cambiar como cualquier editor de texto normal.

En la versión Mobile👇

Descripción de la imagen
Podremos agregar una descripción y un título a cada una de las imágenes de nuestro Carrousel

Solo título ejemplo👇


En la versión Mobile👇

Título y descripción ejemplo👇

 En la versión Mobile👇
En la versión Mobile👇

Alto de las imágenes
Podremos seleccionar la altura en pixeles de las imágenes, esta es una buena opción por ejemplo, si subimos imágenes que no tiene el mismo alto, o por si queremos aumentar o disminuir el tamaño de las mismas.
En este caso como estamos haciendo la imitación, voy a colocar un alto de 285 px.

Cantidad de imágenes
Podemos seleccionar el número de imágenes que queremos mostrar en nuestro Carrousel, con un mínimo de 1 y un máximo de 12.
En nuestro ejemplo vamos a seleccionar 4 imágenes (Son las que estábamos mostrando)👇

Cantidad de imágenes visibles por fila
Podemos seleccionar el número de imágenes a mostrarse por fila en nuestro Carrousel, con un mínimo de 1 y un máximo de 6 por fila.
En nuestro ejemplo vamos a seleccionar «Mostrar 4 imágenes por fila»


🚨En la versión Mobile siempre se van a mostrar 3 imágenes por fila para esta sección.

Cantidad de filas visibles
Vamos a poder seleccionar la cantidad de filas que queremos que se muestren, con un mínimo de 1 y con un máximo de 6.
Nosotros vamos a mantener «1 fila de imágenes»

Rotación

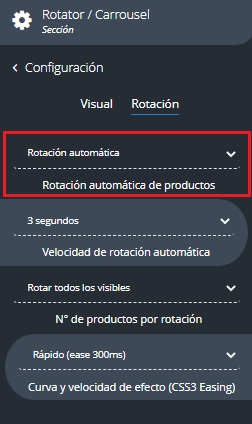
En la pestaña Rotación vamos a poder seleccionar la Rotación automática, la Velocidad de rotación automática, el N° de imágenes por rotación y la Curva y velocidad de efecto de la rotación.
Rotación automática

Podemos seleccionar si queremos que la rotación de las imágenes sea Automática o Manual.

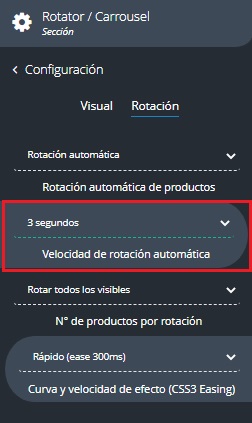
Velocidad de rotación automática

Si tenemos seleccionada la opción de «Rotación automática» con este apartado vamos a poder elegir la velocidad de la rotación! Con un mínimo de 1 segundo y un máximo de 6 segundos.

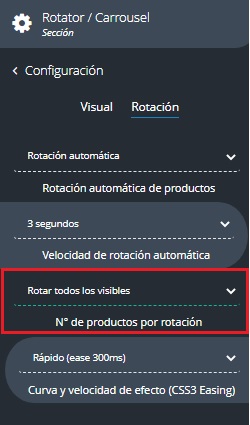
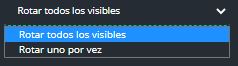
Vamos a tener dos opciones en este apartado:
- Rotar todos los visibles: Si tenemos 4 productos en una fila los productos que van a rotar van a ser 4.
- Rotar uno por vez: El rotador se deslizará cada 1 producto.

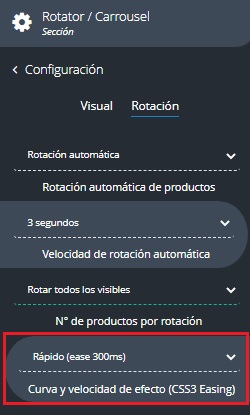
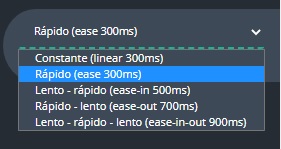
Curva y velocidad de efecto (CSS3 Easing)

Es en la velocidad que va a ocurrir la rotación.

 Disposición
Disposición



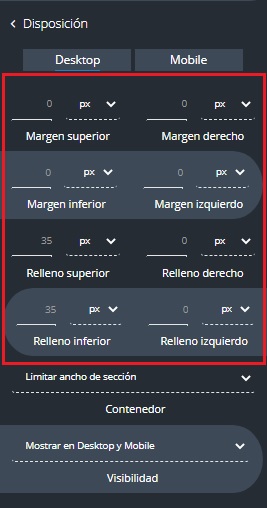
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

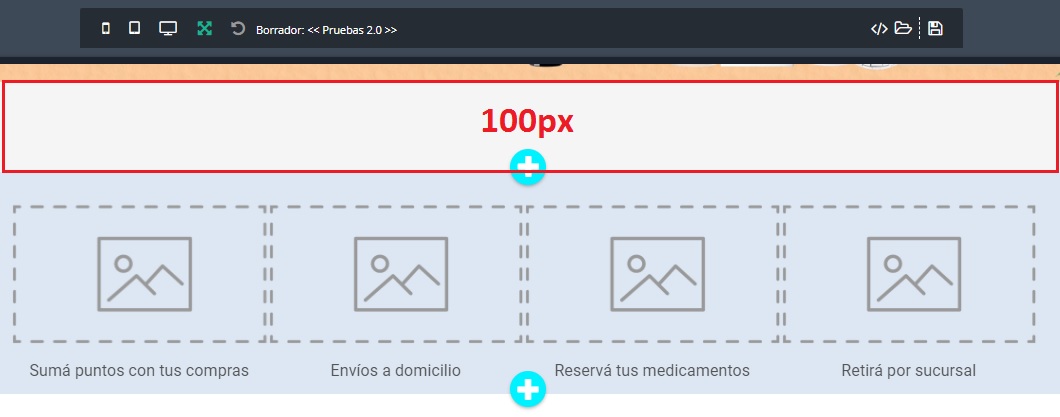
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


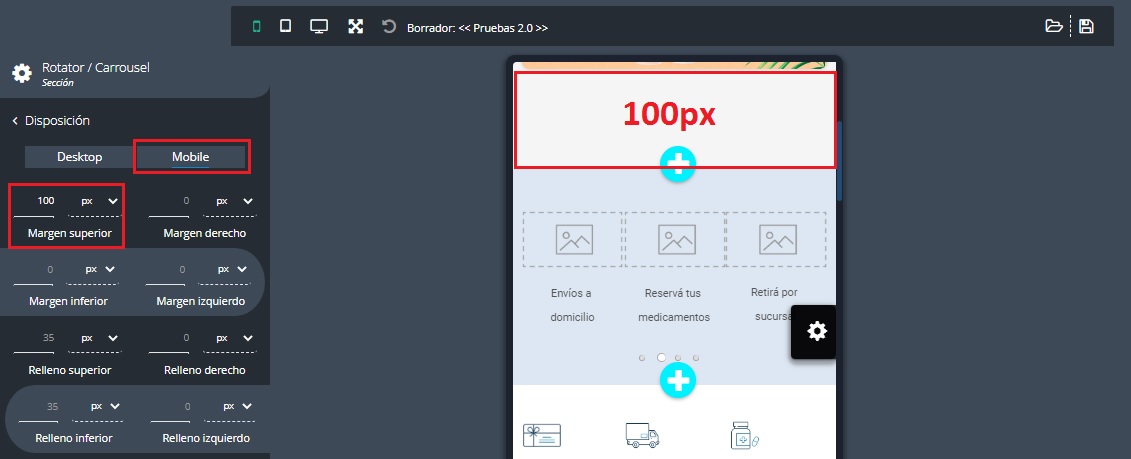
Ejemplo en le versión Mobile👇

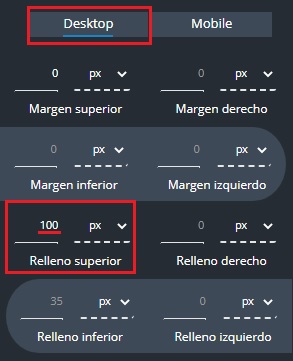
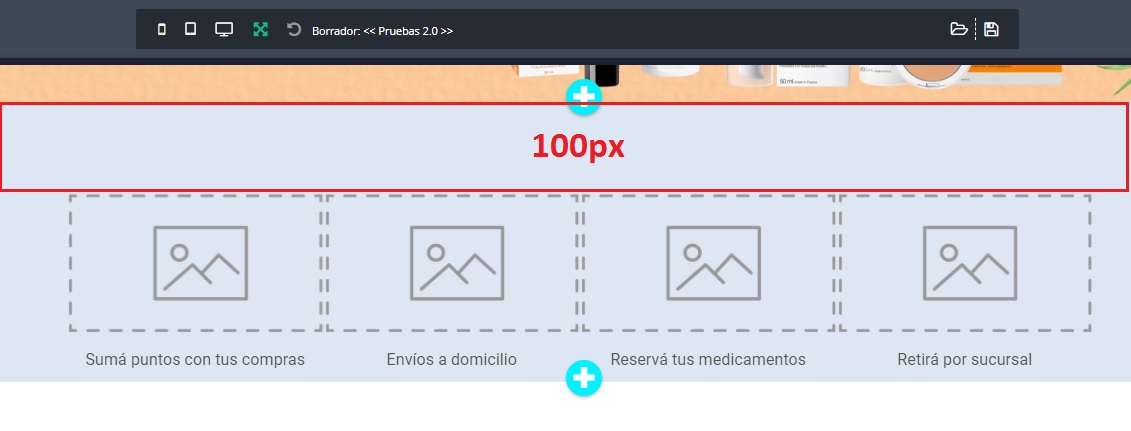
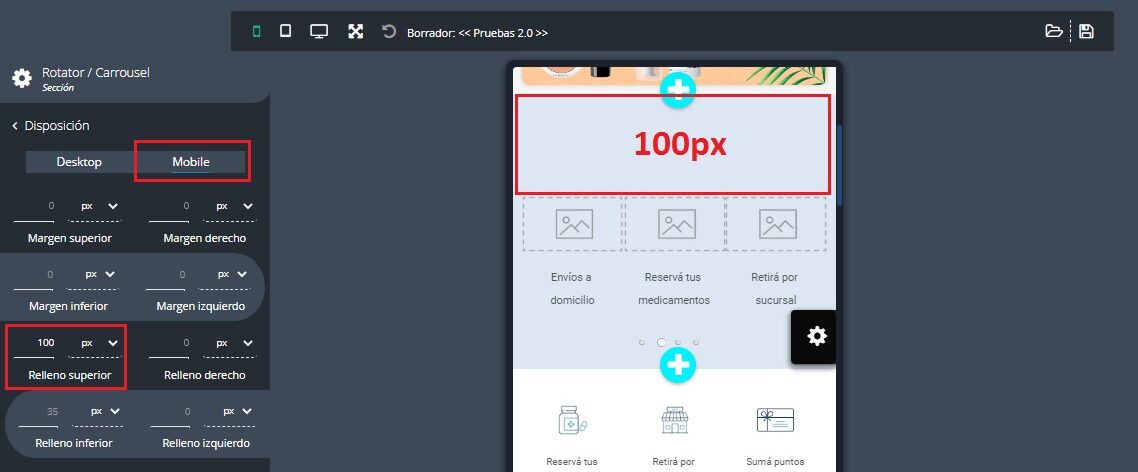
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Ejemplo👇


Ejemplo en la versión Mobile👇

Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

Ejemplo: Si seleccionamos «No limitar el ancho de sección» (Ancho completo)


Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
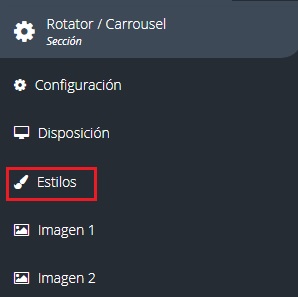
 Estilos
Estilos

En los 
Fondo de la sección

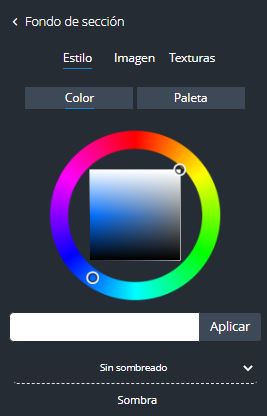
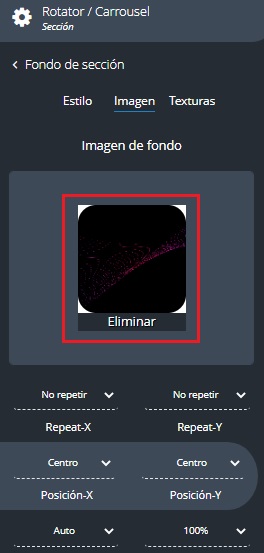
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
Ejemplo de fondo de sección👇
Para este ejemplo utiliza la pestaña de imagen y subí una desde freepik

Así es como se ve en la vista Desktop👇

Ejemplo en la vista Mobile👇


![]()