Este es un tutorial guía para la versión mobile 📱, donde centralizamos los principales tutoriales de Batitienda relacionados con diseño y tamaño de imágenes, para que puedas realizar tus diseños de forma rápida y sencilla 🤓
Personalizar el diseño de tu tienda sirve para mostrarles a tus clientes la imagen de tu marca y también para mejorar su experiencia de compra. Por eso, es importante que el diseño de tu tienda esté alineado con el rubro que trabajes y la identidad del logo de tu marca. En este tutorial, te compartimos una guía para que puedas elegir que tamaño de imagen se adapta mejor a tu diseño.
Ahora sí a trabajar! 💪
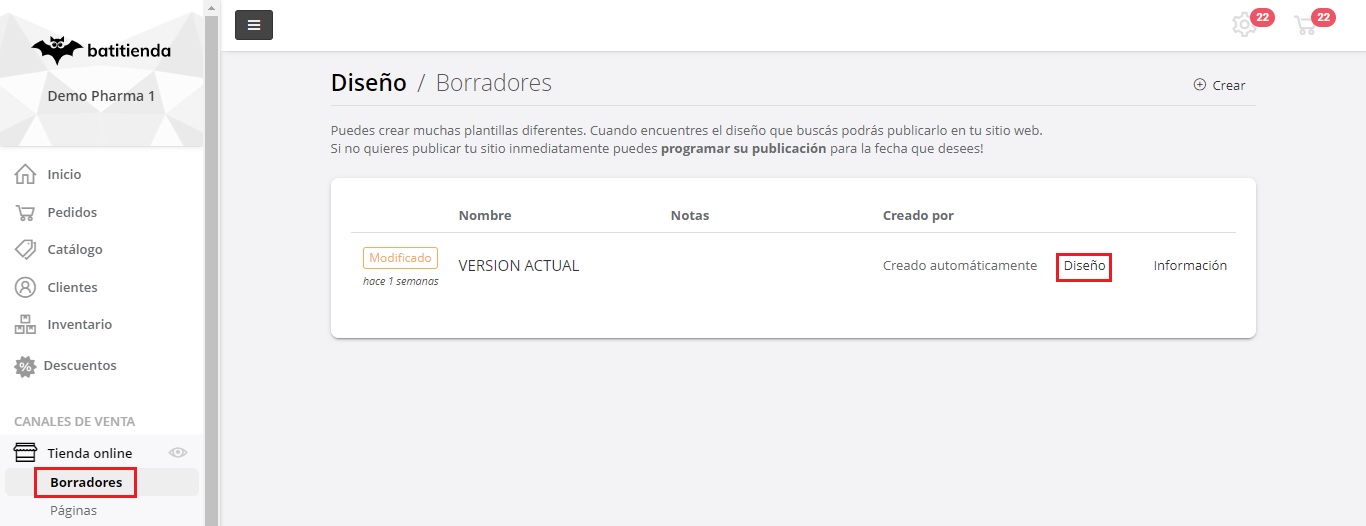
1. Dentro del panel de administración nos vamos a 
🤓Los borradores son plantillas de diseños de nuestra tienda online que podemos utilizar para realizar pruebas, cambios de diseño grandes para una fecha especifica y para realizar ediciones en la plantilla que ya utilizamos en el portal público.

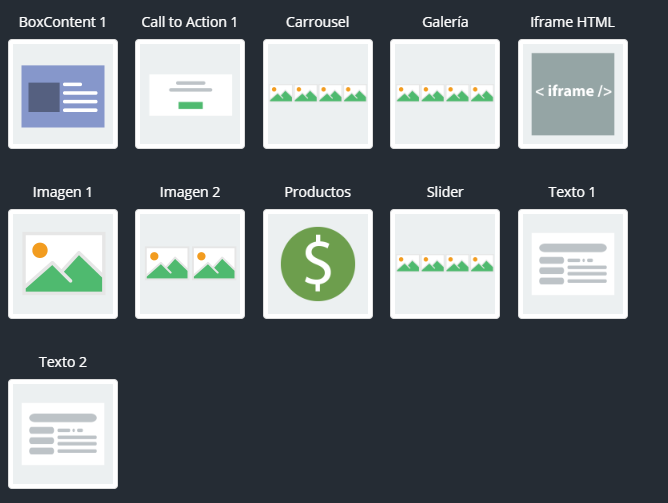
2. Lo primero es elegir la sección que vas a querer usar.

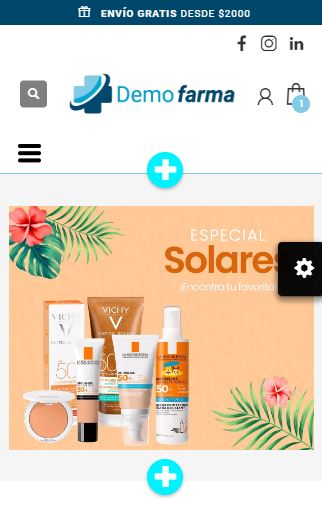
Vamos a empezar subiendo una imagen de 1200 x 960 pixeles en la sección «Imagen 1» versión Mobile (celular). Para la versión desktop el ancho recomendado es 2000 pixeles de ancho por el alto que quieras usar en tu diseño. Tranquilo/a te dejamos también un tutorial 👉 Diseño y tamaño de imágenes recomendadas
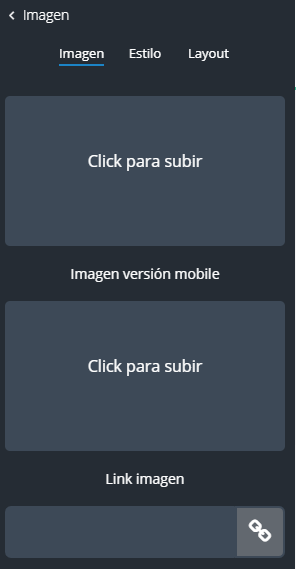
Vas a elegir la opción «Imagen 1»


Vamos a usar una imagen de tamaño 1200 ancho x 960 de alto px

💡 Aclaración importante: Recordá que podes usar imágenes de la medida que quieras, ya que el diseñador las adapta sin problema. De todas formas te dejamos algunas muestras con medidas puntuales para que veas como quedan, somos así de geniales! 😎
Te dejamos más tips 💡
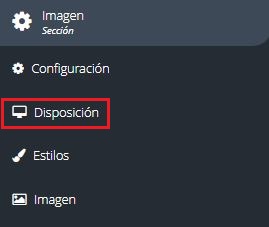
👉 Dentro de Imagen > Layout vas a poder cambiar los márgenes. Esta opción te va a ayudar mucho si tenés que acomodar 2 o más imágenes. De todas formas te mostramos como queda con la sección «1 imagen».
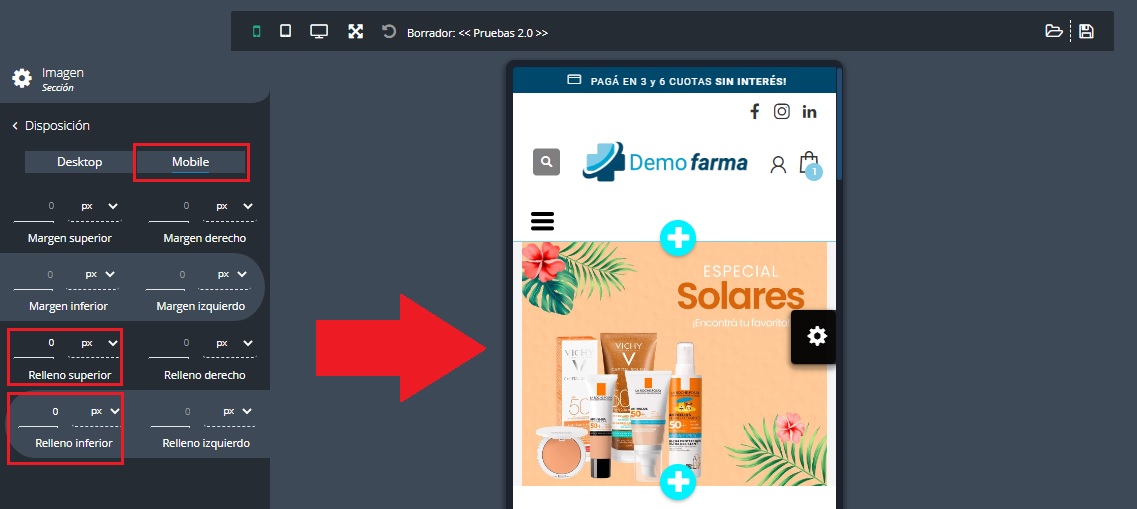
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de la imagen.

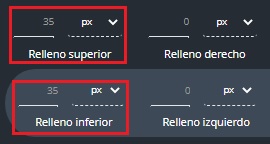
Vamos a realizar un ejemplo para el Relleno.👇
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Vamos a realizar un ejemplo colocando el Relleno superior e inferior en 0 px👇


![]()